Trên diễn đàn đã có rất nhiều chủ đề hỏi về Userform, cũng như nhiều chủ đề giới thiệu hoặc chia sẻ Userform. Tuy nhiên nói về căn bản tạo dựng userform không phải ai cũng biết, kết quả là userform tạo ra rất hoành tráng, rất đẹp đẽ, nhưng khi xảy ra lỗi thì lại không biết do đâu. Cũng có khi tạo userform không đúng trình tự khiến cho công việc trở nên khó khăn hơn, hoặc chọn control(s) không phù hợp khiến cho code phải viết phức tạp hơn.
Do đó tôi muốn giới thiệu kiến thức căn bản nhất trong việc tạo dựng form, và quy trình tuần tự cho việc tạo form. Nếu có thời gian, tôi sẽ viết nhiều hơn, tạm thời như sau:

Trong đó 3 bước đầu là quan trọng nhất, đặc biệt là phần vẽ ra giấy.
Trang trí form là việc ít quan trọng nhất, và làm sau cùng.
Do đó tôi muốn giới thiệu kiến thức căn bản nhất trong việc tạo dựng form, và quy trình tuần tự cho việc tạo form. Nếu có thời gian, tôi sẽ viết nhiều hơn, tạm thời như sau:
Khái niệm về User form
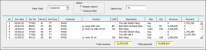
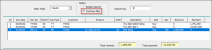
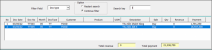
User form là một form mẫu nhập liệu hoặc hiển thị như 1 giao diện thay thế cho bảng tính với dòng cột đơn điệu. User form với những control đặc thù, nếu biết sắp xếp, trình bày một chút sẽ làm cho công việc của người dùng với Excel bớt tẻ nhạt.Chức năng cơ bản của user form:
- Nhập liệu trên user form, tính toán một số trường sau đó xem kết quả hoặc lưu xuống bảng tính
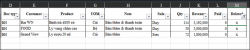
- Nạp dữ liệu từ bảng tính lên form để xem và hiệu chỉnh nếu cần, sau đó lưu xuống bảng tính lại
- Tính toán ra kết quả ngay trên user form
- Tạo các nút lệnh thực thi các thủ tục tác động lên bảng tính, lên workbook, worksheet, vùng dữ liệu như in worksheet, đóng mở workbook, tác động lên các controls của form, mở form khác, tạo mới sheet và chép dữ liệu xuống, …
- Tạo và in báo cáo từ các nút lệnh
Chức năng phụ
Các chức năng không cần thiết có thể bỏ qua hoặc hạn chế dùng:- Đăng nhập với user name và password: Hoàn toàn có thể bỏ qua, người dùng biết đọc code có thể tắt chức năng này.
- Thay thế việc nhập liệu, sửa xóa trên bảng tính bằng cách ẩn hiển thị bảng tính. Hạn chế dùng hoặc hoàn toàn không dùng nếu không biết cách kiểm soát, vì không thể sử dụng song song với những file Excel khác.
- Trang trí: Dùng logo, hình ảnh, định dạng màu sắc … để trang trí form. Chỉ nên dùng ở mức tối giản.
Yêu cầu phải có khi muốn tạo 1 userform
Không phải ai muốn vẽ form cũng được, và không phải viết code thế nào form cũng chạy được. Và cũng không phải tạo form cho 1 mình mình xài, nhất là khi hỗ trợ tạo form cho người khác. Cần đáp ứng những yêu cầu sau nếu muốn tạo form ở mức hoàn thiện tối thiểu:- Biết căn bản về lập trình, biết tìm lỗi khi chạy thử
- Biết rõ tính chất, tính năng và các phương thức cho từng loại control
- Nắm vững và thực hiện đúng quy trình
- Biết phương pháp test
- Thấu hiểu rằng code đơn giản là code dễ quản lý, dễ hiệu chỉnh, dễ bổ sung.
- Tư duy logic là cần thiết nhất, tư duy trang trí nghệ thuật là không cần thiết nhất
Quy trình chuẩn
Xem sơ đồ sau:
Trong đó 3 bước đầu là quan trọng nhất, đặc biệt là phần vẽ ra giấy.
Trang trí form là việc ít quan trọng nhất, và làm sau cùng.
Lần chỉnh sửa cuối: