nhatthuc147
Thành viên mới

- Tham gia
- 19/9/07
- Bài viết
- 35
- Được thích
- 9
- Nghề nghiệp
- Kỹ sư công nghệ hóa
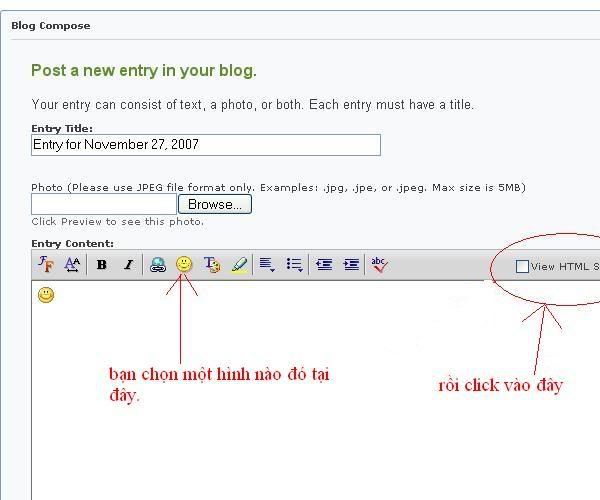
em muốn viết trong blog và chèn nhiều hình vào bài viết nhưng không biết làm sao, các anh chỉ em với. cảm ơn.




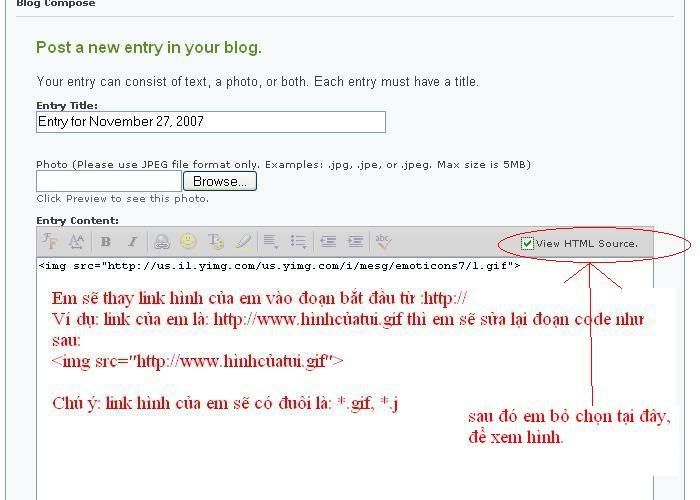
kongcom đã viết:• Tại vị trí bạn muốn chèn hình ảnh, bạn nhập vào đoạn code HTML như sau: (Trong đó, bạn lưu ý)
- Chiều rộng(width) và chiều dài(height) là bắt buộc phải có.
- Chiều rộng không được quá 500 pixels.
- "chú thích" là phần chữ sẽ hiện lên khi người xem hover chuột lên ảnh.
<img border="0" width="100" height="100" alt="Tên hình ảnh hoặc tên của liên kết thay thế" src=”http://i80.photobucket.com/albums/j167/Secret_grasses/2-3.jpg” /><a href=”http://i80.photobucket.com/albums/j167/Secret_grasses/2-3.jpg” />Hình ảnh_click</a><a href="http://www.giaiphapexcel.com"/><img border="0" src="http://i80.photobucket.com/albums/j167/Secret_grasses/2-3.jpg" />
</a>
<href="http://i80.photobucket.com/albums/j167/Secret_grasses/2-3.jpg"/><img border="0" src="http://i80.photobucket.com/albums/j167/Secret_grasses/2-3.jpg" />
</a>
<a href="http://i80.photobucket.com/albums/j167/Secret_grasses/2-3.jpg" ><img width="50" weight="50" src="http://i80.photobucket.com/albums/j167/Secret_grasses/2-3.jpg" />
</a>
<img src="http://i80.photobucket.com/albums/j167/Secret_grasses/2-3.jpg" />